Top 10 Best Chrome Extensions for Web Designers in 2019
Best Chrome Extensions for Web Designers: These 10 best chrome extensions help you in front-end development. It improves your productivity, makes your work fast and easy and most importantly these useful extensions save your time. So, Let’s see the top 10 best extensions for front-end developers.
Top 10 Best Chrome Extensions for Web Designers in 2019
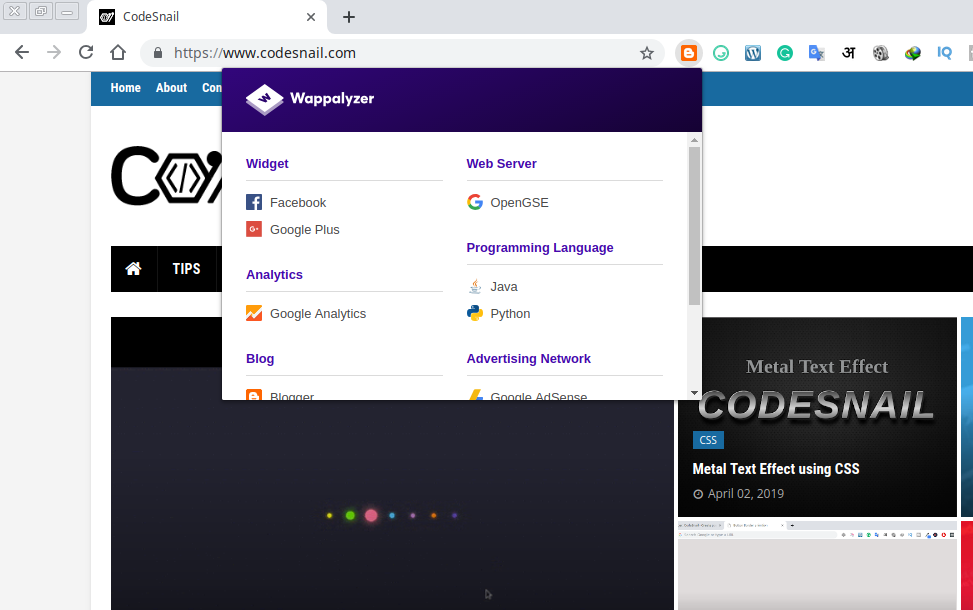
1. Wappalyzer
Wappalyzer extension is useful to identify which technology used on any web application or website. You need to just click on Wappalyzer icon your browser and you can see various technologies that use in that page.
It detects the content management systems (CMS) like WordPress, eCommerce platforms, web frameworks, server software, analytics tools and many more.
Download: Wappalyzer
2. JSONView
As a developer working with APIs, reading raw JSON data on a browser can be quite messy. It’s much easier to read JSON in tree-view, rather than in its raw state. The Chrome extension JSONView helps you view JSON documents in the browser.
Download: JSONView
3. Eye Dropper
Frontend developer works with design and in design, and colors are must in the role right. So Eye Dropper is a color picker extension. You can get the color of any website with Hashcode, RGB value, and HSL value.
Download: Eye Dropper
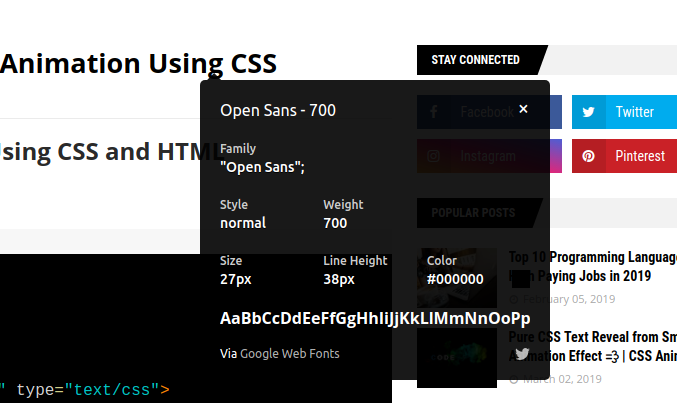
4. WhatFont
WhatFont is the easiest way to find what font used in the web page. Simple you need to hover on the font and you can see the font name.
More advanced information such a font-size, color, and more details are displayed after clicking on page element.
Download: WhatFont
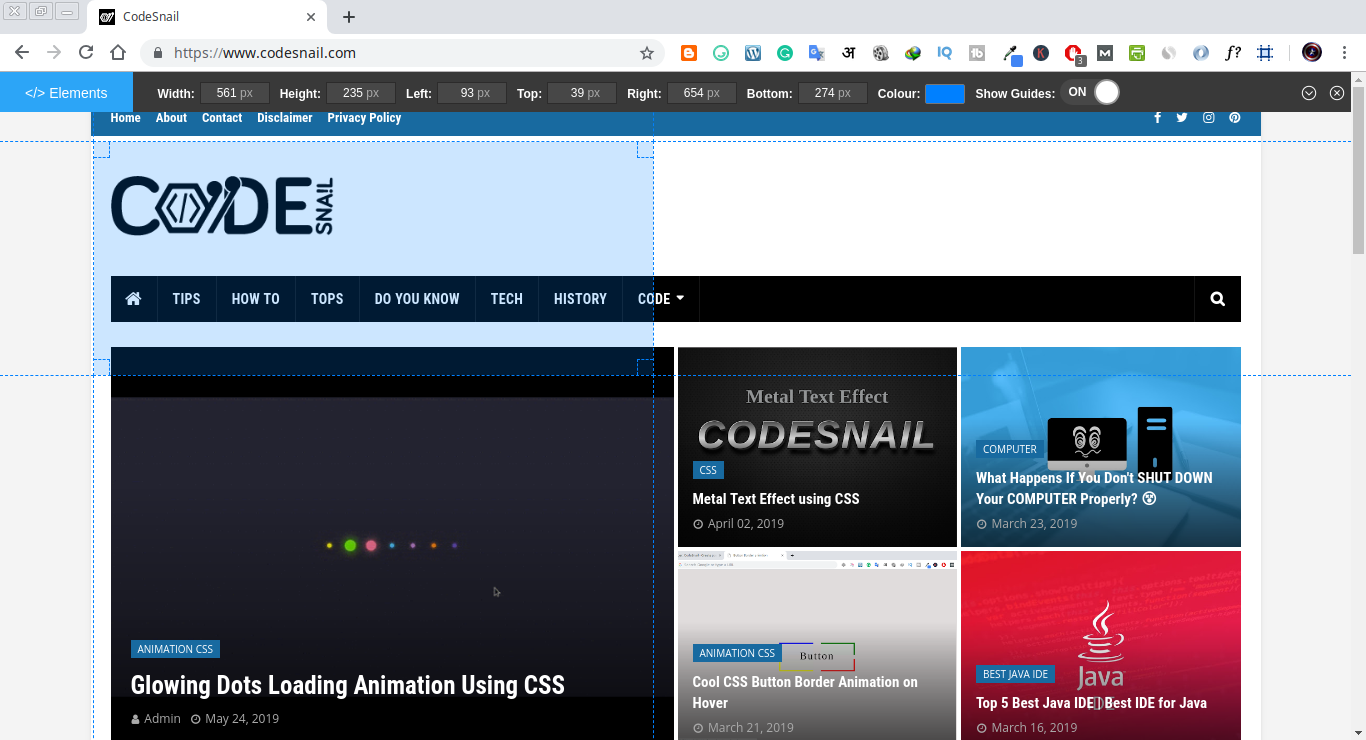
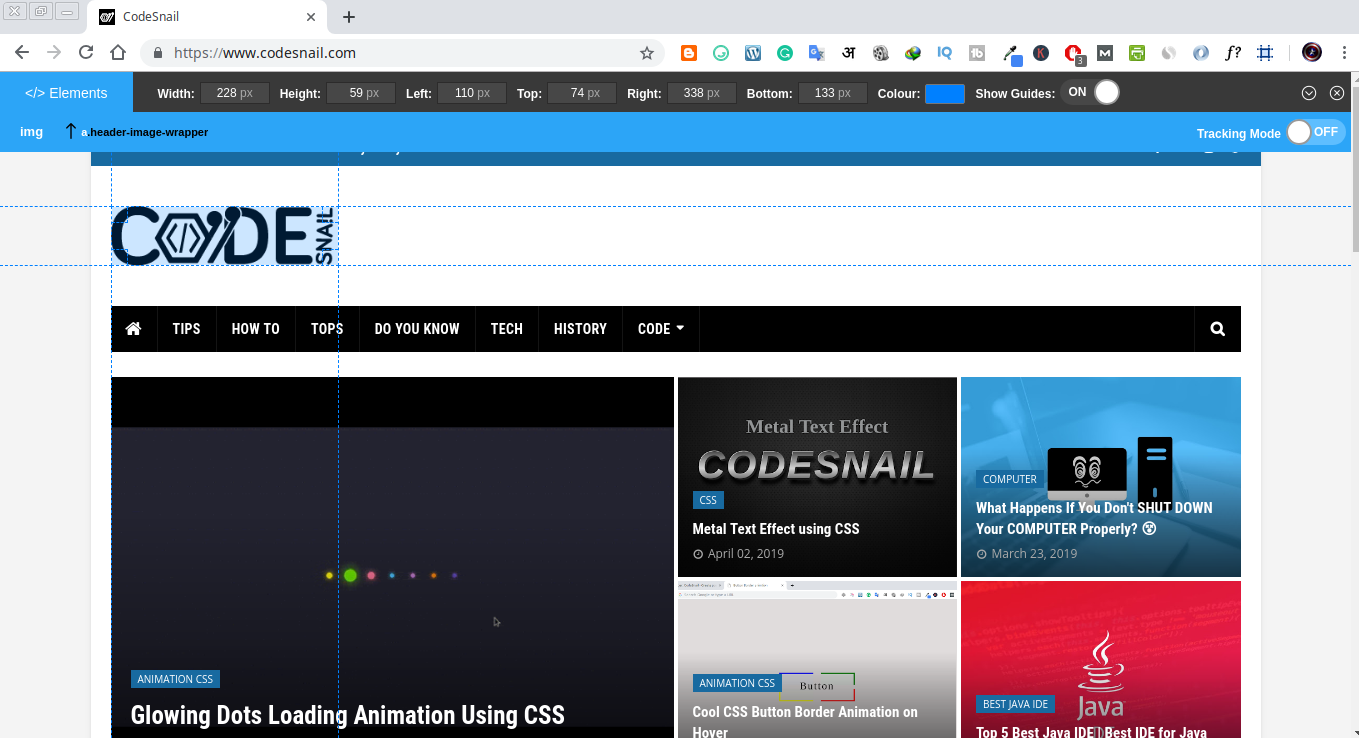
5. Page Ruler
Page Ruler best extension for a frontend developer. Using this extension you can draw a ruler to get pixel dimensions and positioning and measure elements on any web page.
It also helps to get a measurement of a particular element by clicking on </>Element option.
Download: Page Ruler
6. CSS Viewer
CSS Viewer is useful to see CSS properties of any element. simply click the toolbar icon and then hover any element on you want to inspect in the current page.
Download: CSS Viewer
7. Sizzy
Sizzy is a simple tool where you can check your site’s design in real-time. The main feature is that it offers an interactive view of any number of devices and screen sizes. You can even simulate a device keyboard and then switch between portrait and landscape modes.
Download: Sizzy10. Mobile/Responsive Web Design Tester
8. CSS3 Generator
As the name suggests CSS3 Generator is an easy tool to generate CSS3 code. Each section has handy sliders (where applicable) to select the desired values for each CSS property.
Download: CSS3 Generator
9.Keyframes
Keyframes extension is a very useful extension for creating CSS animation. You can create animation right in your browser without any code.
Simply you need to click on the extension and pick the element in the website then you can change its property. When you’re done, you can see the output by click on Start Animation button and you can also get the usable code by click on Show Output CSS button to add to your project.
Download: Keyframes
10. Edit Anything
Edit Anything is a simple extension that allows you to edit the text of any website. It helps you, how you can manage text.
Download: Edit Anything
These are the top 10 best extensions for web designers or front-end developers. These extensions definitely help you in web designing.
You may also like,