#12 HTML Tables
HTML Tables used to display information in tabular structure. Table is a matrix of rows and columns and the area formed due to intersection of a row and a column is called cell.
Basic Table Structure
To create a table first start with <table> and </table> is used for ending the table.
Inside <table>...</table> tag we can create rows and columns. For that we are using <tr>...</tr> for rows and columns are created using <td>...</td> tags.
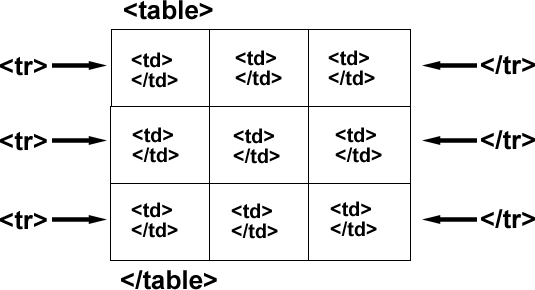
Following is the table structure with tags.

Table structure
Example
See the Pen table ex 1 by Arpit (@soniarpit) on CodePen.
In above table, attribute border="2" is sets the table border. You can give any value to set the desired border.
The <caption>...</caption> used to give caption of the table we can set this caption either at the top or at the bottom by using align attribute.
Then using the tag <th> table heading we can define heading for the table.
Then using the tag <tr> table row to build table rows. The <td> table data tag is used to create columns from left to right.
RowSpan and ColSpan
Sometimes we my require to adding sub-rows or sub-columns to categorize the information properly.
In such a situation colspan and rowspan attribute can be used.
The rowspan is used to extend the row vertically and colspan is used to extend the column horizontally.
Example
See the Pen rowspan and colspan by Arpit (@soniarpit) on CodePen.
All and some Additional Table Tags
| Tag | Description | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
element
Example of all above tag See the Pen all table tags by Arpit (@soniarpit) on CodePen. Example 1 See the Pen table ex1 by Arpit (@soniarpit) on CodePen. Example 2 See the Pen table ex 2 by Arpit (@soniarpit) on CodePen. Example 3 See the Pen table exampl3 by Arpit (@soniarpit) on CodePen. Hope you enjoyed. Happy coding :) Previous: #11 HTML Images Next: #13 HTML Lists |