Google Authentication in Django
Hello Internet Programmers. Let’s add google authentication in Django projects. We will use django-allauth packege. Okay, let’s jump into the code.
We are continuing from the previous tutorial: Django-allauth Customizing form templates and adding CSS
But don’t worry you can still follow this for your project directly.
Installation
pip install django-allauthSetup django-allauth
Open settings.py and do following changes (Important – Please note ‘django.contrib.sites’ is required as INSTALLED_APPS)
Add following lines in INSTALLED_APPS
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
'django.contrib.sites', # must
'allauth', # must
'allauth.account', # must
'allauth.socialaccount', # must
'allauth.socialaccount.providers.google', # new
]You can see we include the google providers for authentication.
Then at the bottom of settings.py we need to specify that we’re using the allauth backend, add a SITE_ID since allauth uses this, and configure a redirect to the homepage upon successful login.
# core/settings.py
SITE_ID = 1
AUTHENTICATION_BACKENDS = [
# Needed to login by username in Django admin, regardless of `allauth`
'django.contrib.auth.backends.ModelBackend',
# `allauth` specific authentication methods, such as login by e-mail
'allauth.account.auth_backends.AuthenticationBackend',
]
ACCOUNT_EMAIL_VERIFICATION = 'none'
LOGIN_REDIRECT_URL = '/'we already enabled email verification if you want to enable it see: django-allauth email authentication or just continue this
Now open urls.py of the main project and add this,
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('allauth.urls')),
]Setup Google APIs
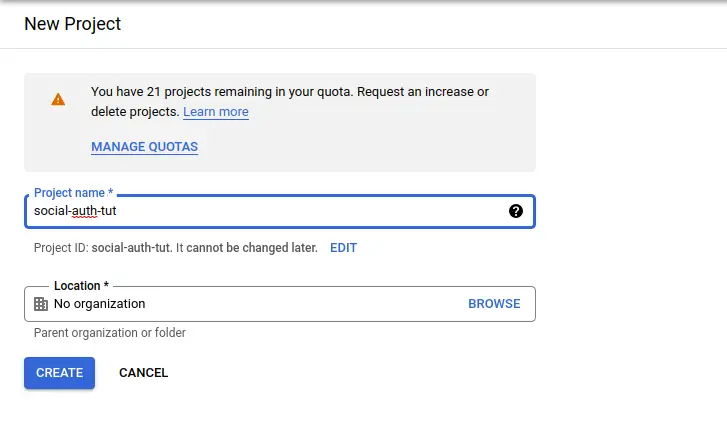
First, go to https://console.cloud.google.com/apis/ and create a project.

Google cloud’s new project
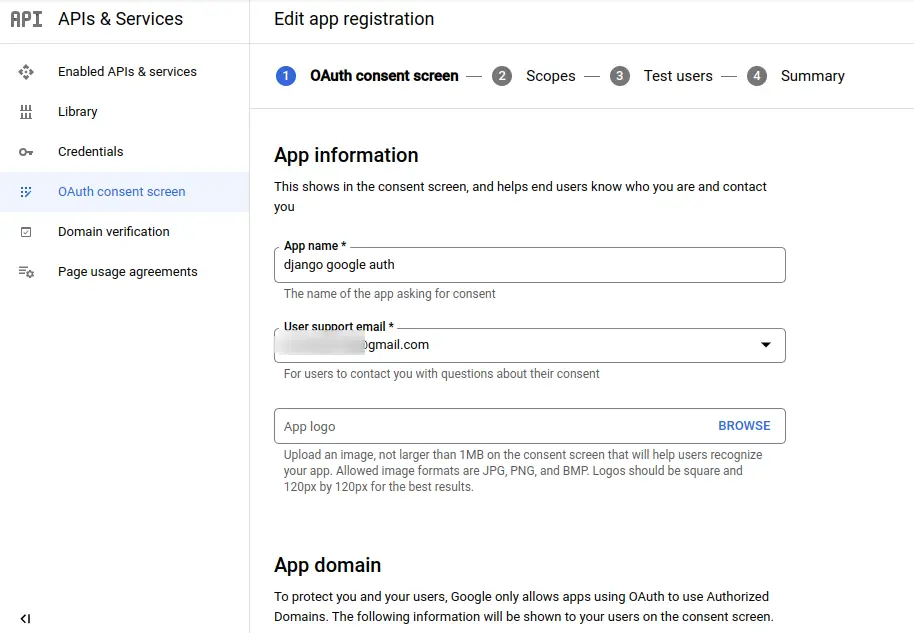
Now go to the Oauth consent screen and fill in the information and save & continue.

Oauth consent screen
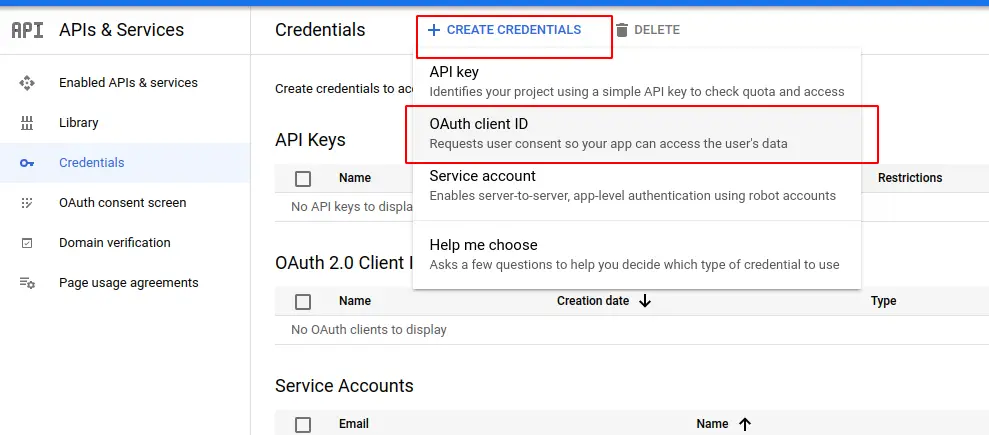
Go to credentials and click create credentials and then click OAuth client ID

OAuth client ID
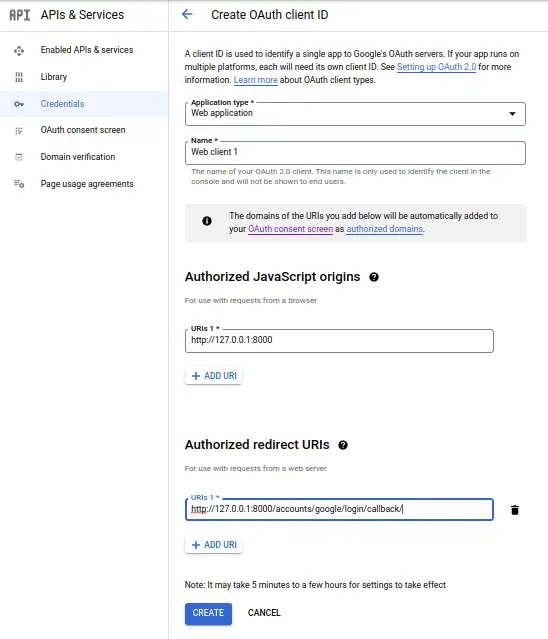
Click on it and choose web application, and add these two URLs,
- http://127.0.0.1:8000 for Authorized JavaScript origins
- http://127.0.0.1:8000/accounts/google/login/callback/ for Authorized redirect URIs

Create OAuth client ID
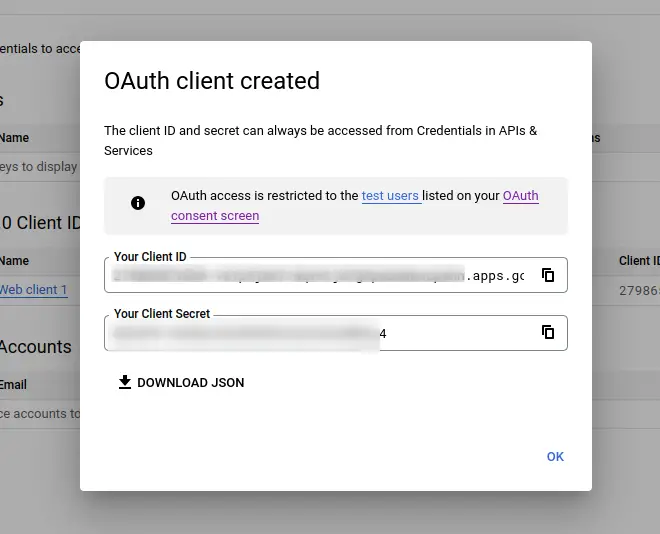
Click on Create and You get your Client ID and Client Secret. Copy those keys.

OAuth client id and client secret
Add a social app in Django admin
First, migrate
python manage.py migrateassuming you’ve already created a superuser if not then create using,
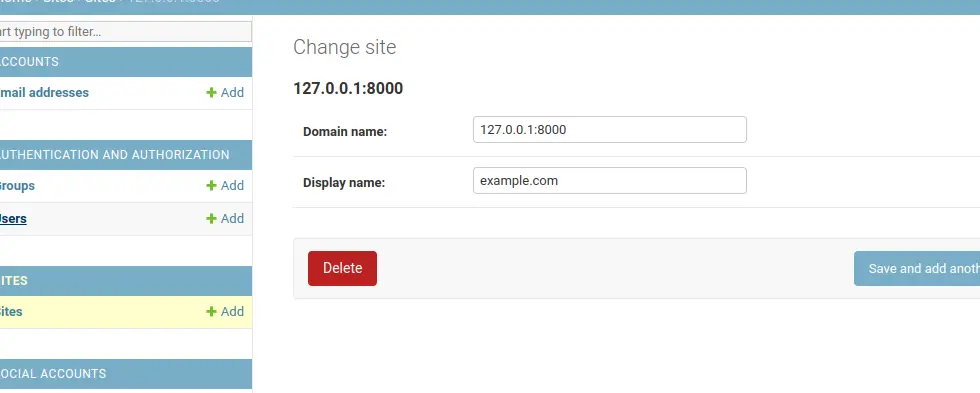
python manage.py createsuperuserNow run the server using python manage.py runserver and open admin. Go to this page http://127.0.0.1:8000/admin/sites/site/1/change/ and make these changes,

Change site in Django admin
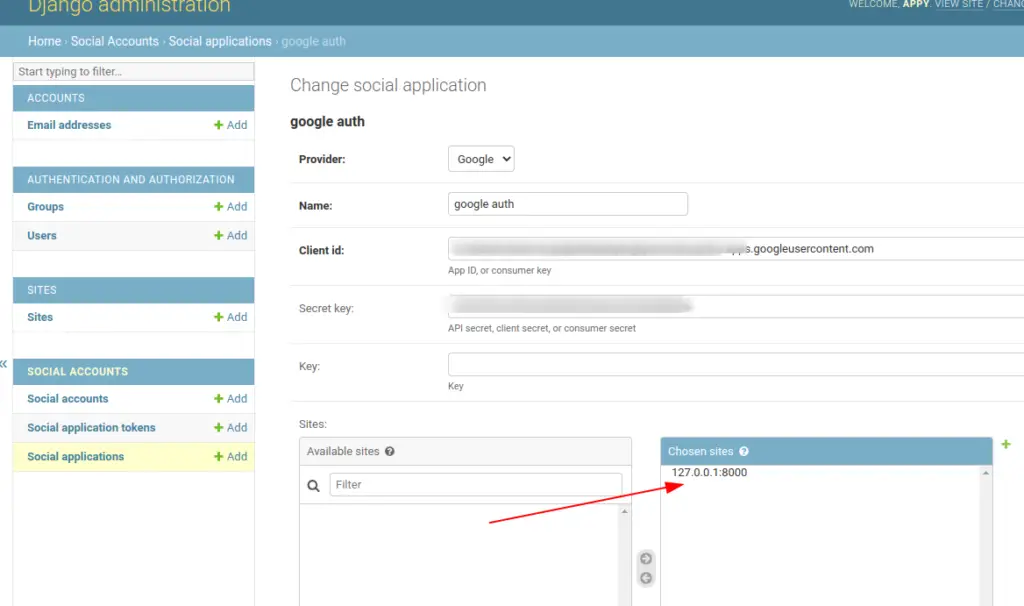
Then, click on Social Applications click Add and fill in the details as follows
- Provider: Google
- Name: OAuth App
- Client id: [YOUR GOOGLE AUTH CLIENT ID]
- Secret key: [YOUR GOOGLE AUTH CLIENT SECRET]
- Sites: 127.0.0.1:8000

Add Social application Django admin
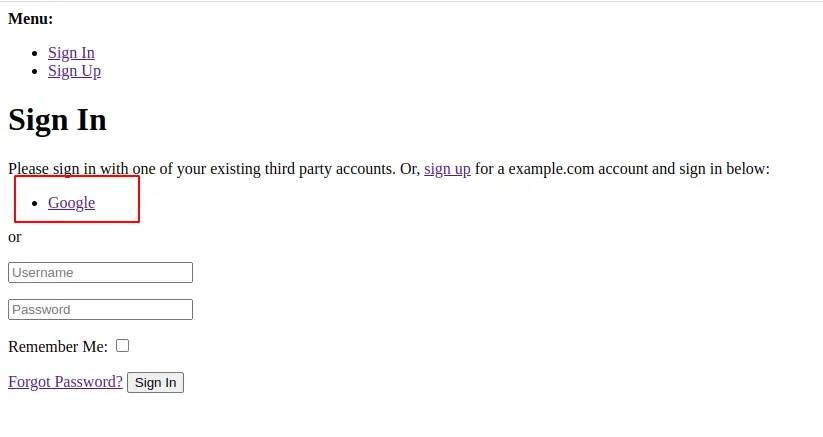
Now logout yourself because you logged in as a superuser and open http://127.0.0.1:8000/accounts/login/ and you can see Google login option.

Google auth option
Now test and signup with google. After signing in with Google, you can check the user information obtained from Google at http://127.0.0.1:8000/admin/socialaccount/socialaccount/.
If you have customized django-allauth templates then you can directly use this code in your template.
{% load socialaccount %}
<h1>Google Login</h1>
<a href="{% provider_login_url 'google'%}?next=/">Login with Google</a>Okay, that’s it. Happy Coding
- Previous tutorial: Django-allauth Customizing form templates and adding CSS
- Django-allauth tutorial: https://www.codesnail.com/django-allauth-tutorial/