Fantastic Tools for Web Developers That You're Not Using Yet 🤩
Are you are the god of web development? And looking for amazing tools for web development? Here I listed fantastic tools for web developers that help you every time.
Web development tools always make our work easy and smooth. As a web developer, I know lots of work is there. That’s why I listed tools that I use all the time. So bookmark this list and check any tool you are looking for.
Well, there are lots of tools available in the world, so we do not claim this list a complete one. You can share your favorite tools out from the list in the comments section below.
So let’s see the best tools for web developers.
Tools for Web Developers
1. Bootstrap cheatsheet

bootstrap cheatsheet
The best cheat sheet for Bootstrap 5 classes, variable, and mixins. It also helps you to find the difference between Bootstrap 4 and Bootstrap 5 so you can easily migrate.
Besides, it is aimed towards a large community of bootstrap users who find it difficult to search for bootstrap classes, variables, and mixins.
Key Features are:
- Search for your class, variable, or mixin
- Highlight Difference Between Bootstrap 4 & 5 Classes
- Live preview of HTML & code snippet
- Update code snippet on the go
- Easily copy the code snippet and use it
2. Carbon

Carbon
My favorite tool to share code snippets in image format on my Instagram. So if you want to share your code snippets in image format then Carbon is the perfect tool for you.
It supports many languages and has ready-to-use themes according to language. And yes you can also modify themes too. Just try it.
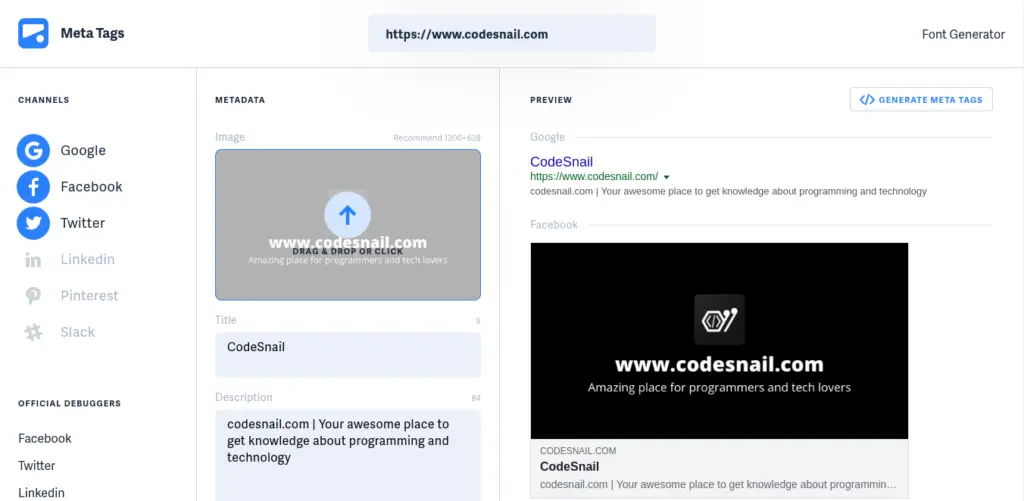
3. Meta Tags

Meta tags
Search Engine Optimization (SEO) is a crucial thing for a website. Meta Tags is a tool to debug and generate meta tag codes for any website. With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter, and more!
4. Gitignore.io

gitignore.io
I know that you don’t need higher math to create a .gitignore file, but a ready-made tool was created for that.
gitignore.io is a web service designed to help you create .gitignore files for your Git repositories. The site has a graphical and command-line method of creating a .gitignore for your operating system, programming language, or IDE.
5. Ngrok

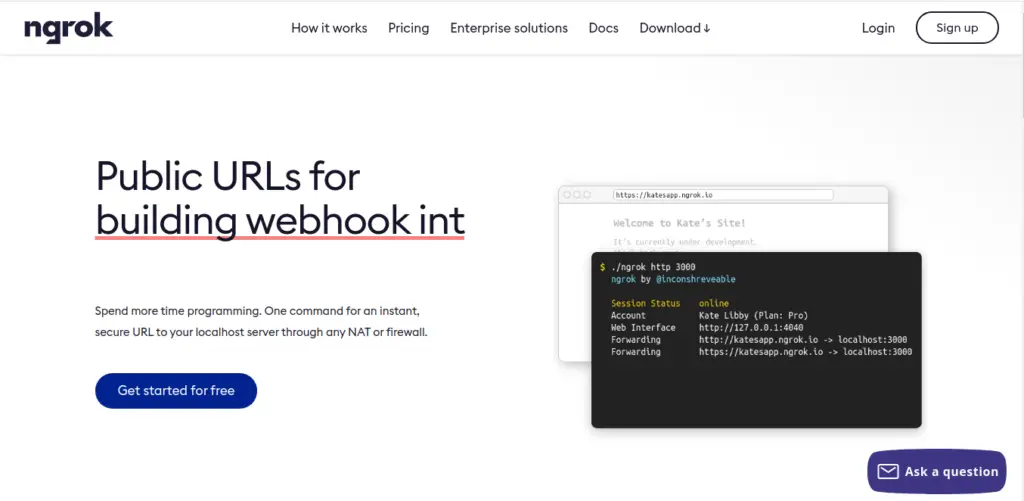
ngrok
If you create a website on a local server and show off your work results to someone, you can use Ngrok. This tool allows you to “bring to the world” your local application.
Installation and configuration take a while literally and is relatively simple. However, the paid variants offer much more possibilities, such as creating a whitelist with IP addresses or creating subdomains. This is one of the best tools for web developers.
6. Nibbler

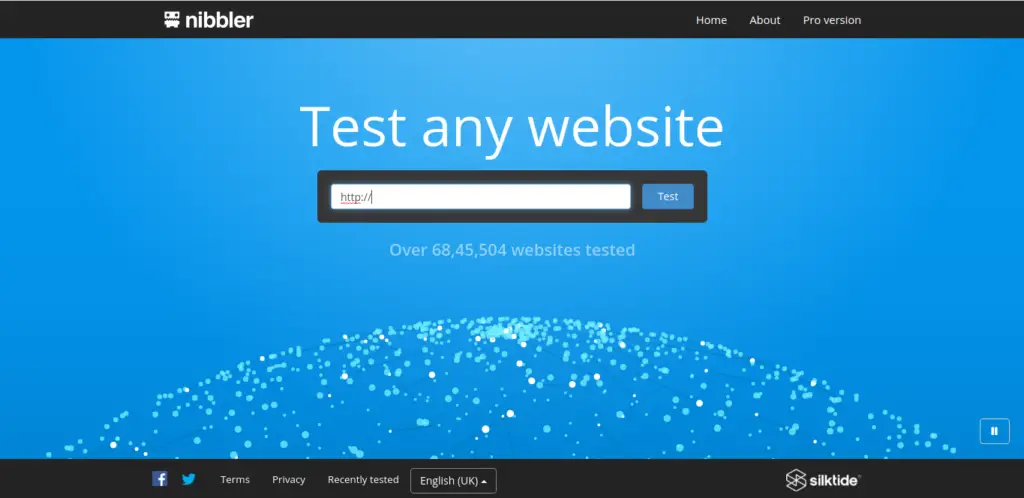
nibbler
Nibbler is a free tool for testing websites. Enter the address of any website and Nibbler will give you a report scoring the website out of 10 for key areas, including accessibility, SEO, social media, and technology.
7. What the web can do today

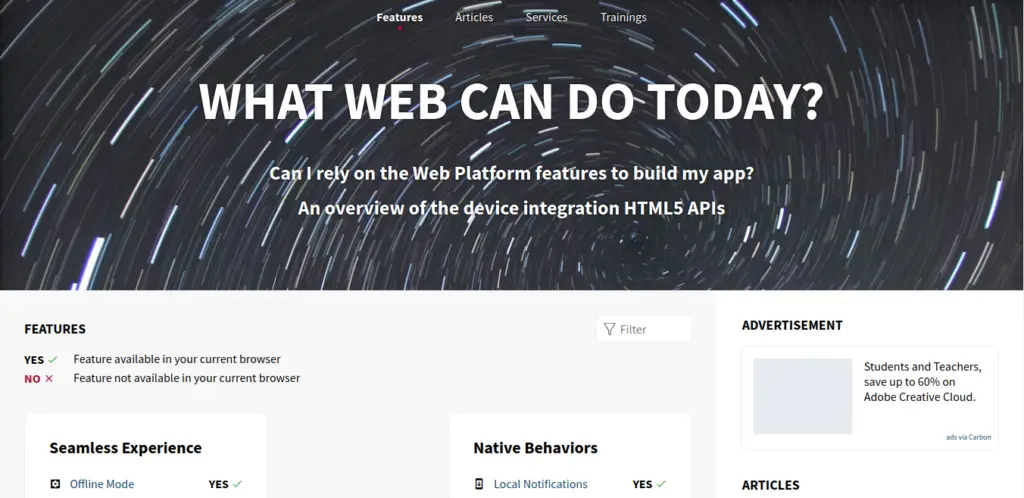
what the web can do today
This tool allows you to check what APIs are available in the browser you are currently using. In addition, after selecting a given API, you will receive a set of instructions on how to use them. In addition, you also have access to data and charts showing how the browser’s support for API data looks like.
8. Website Vulnerability Scanner

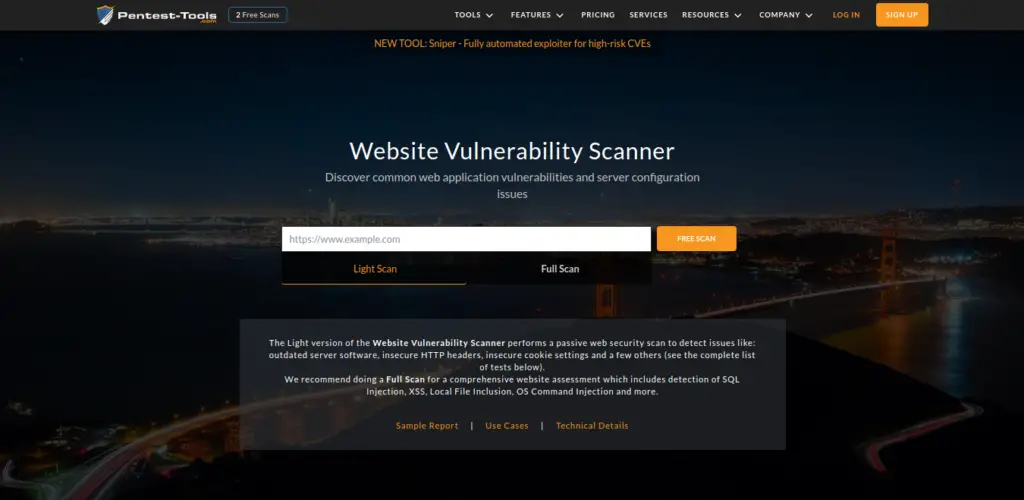
Website Vulnerability Scanner
Another best tool for web developers is Website Vulnerability Scanner. Website Vulnerability Scanner is a free online tool developed by Pentest-Tools. You just have to plug in your URL and it will generate a detailed Security report.
The Light version of the Website Vulnerability Scanner performs a passive web security scan to detect issues like outdated server software, insecure HTTP headers, insecure cookie settings, and a few others.
Doing a Full Scan for a comprehensive website assessment which includes detection of SQL Injection, XSS, Local File Inclusion, OS Command Injection, and more.
9. CSSreference.io

CSSreference.io
cssreference.io is a free visual guide to CSS. It features the most popular properties and explains them with illustrated and animated examples.
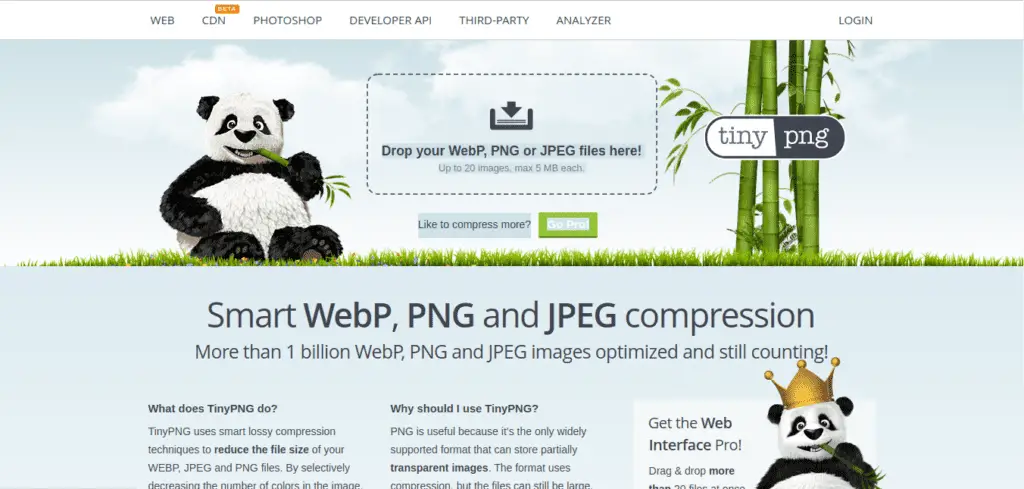
10. Tinypng

Tinypng
TinyPNG uses smart lossy compression techniques to reduce the file size of your WEBP, JPEG, and PNG files. By selectively decreasing the number of colors in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
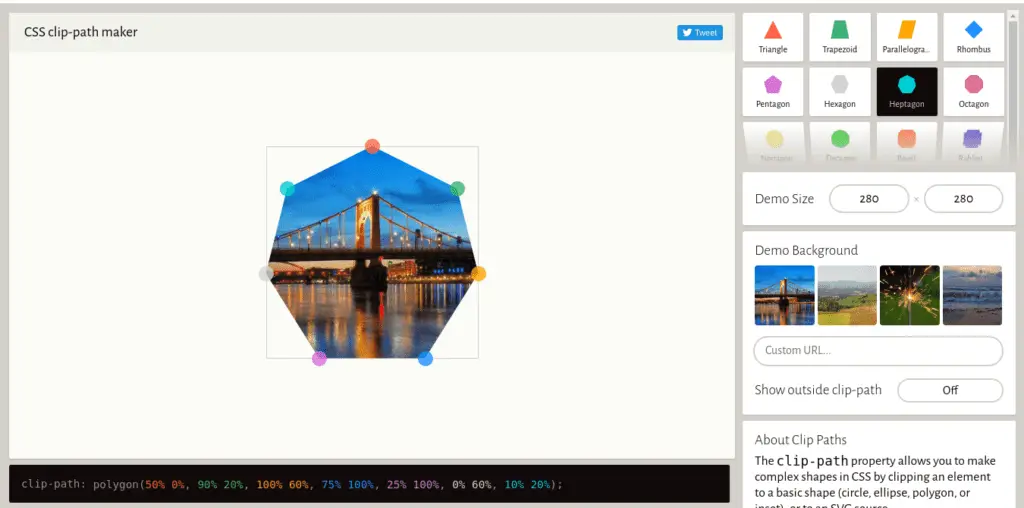
11. Clip path maker

Clip path maker
The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset), or to an SVG source.
CSS Animations and transitions are possible with two or more clip-path shapes with the same number of points.
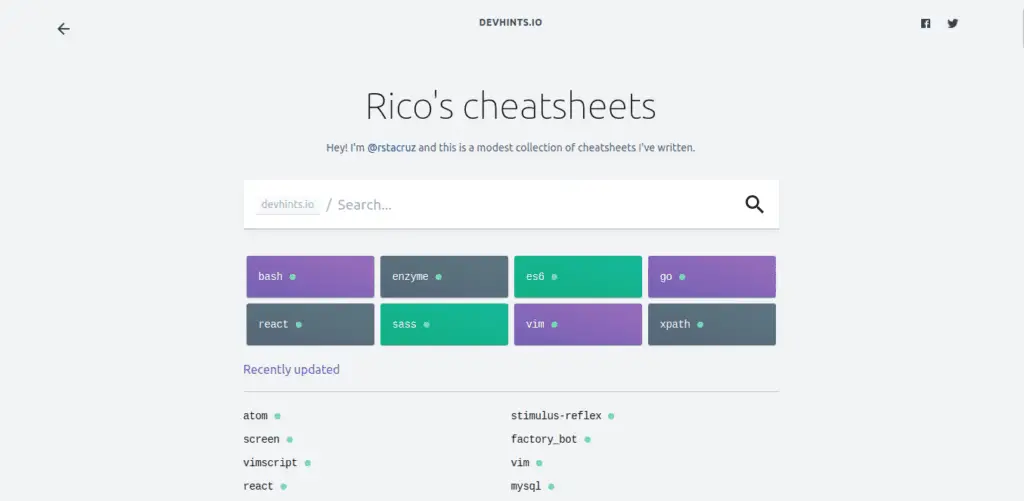
12. Devhints.io

Devhints.io
Here you will find sets of ready-made snippets with popular code snippets, configurations, and commands. Deviants can come in handy if you need to refresh your knowledge quickly or if you want to avoid googling and searching threads on Stack Overflow.
If you don’t find the snippet you need, you can request the author to add it.
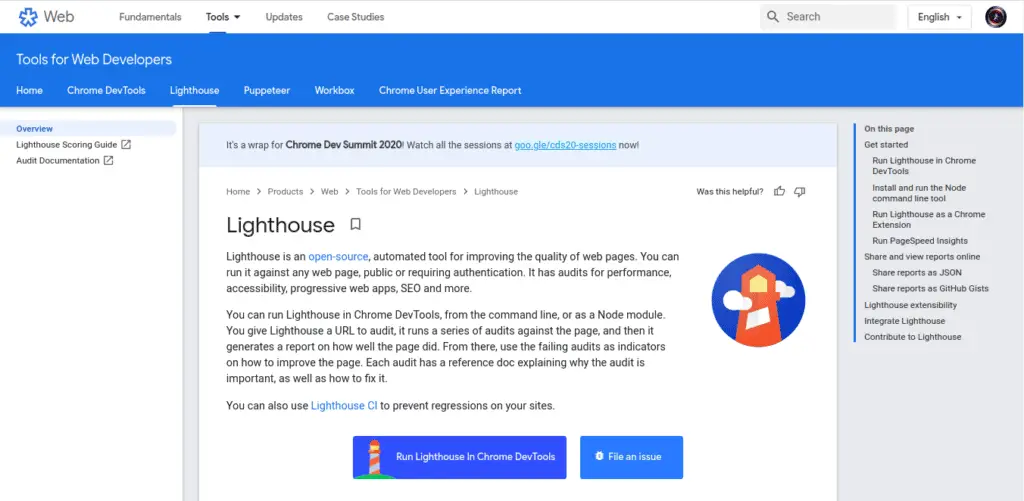
13. Google Lighthouse

Google Lighthouse
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, SEO, and more.
14. frontendchecklist.io

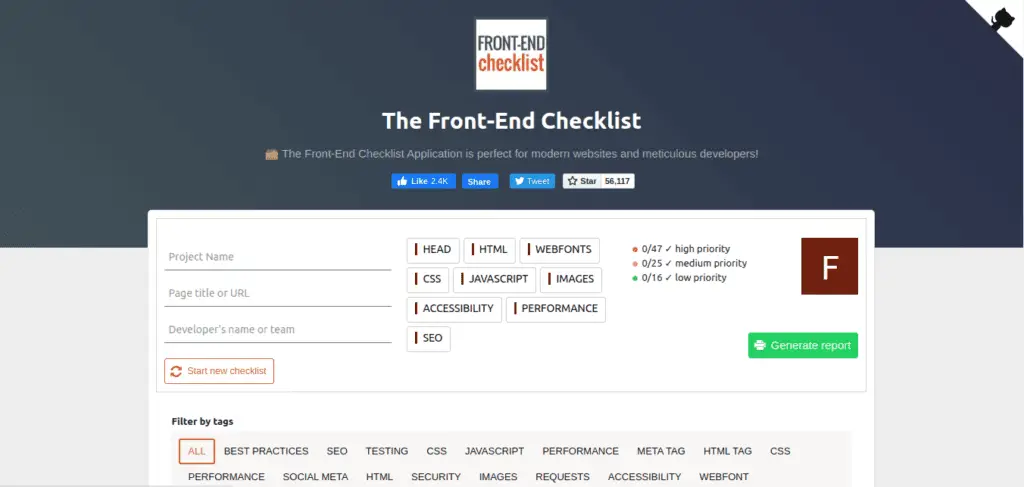
frontendchecklist.io
The process of creating a website can often be long, tedious, and very complicated. The consequence of this is that we can forget some things. The Front-End Checklist is here to help.
This list includes 88 points to keep in mind when creating a website — quite a lot, right? In addition, each point has a priority marked. An additional advantage is the ability to create your own checklists and generate reports.
15. Regex101

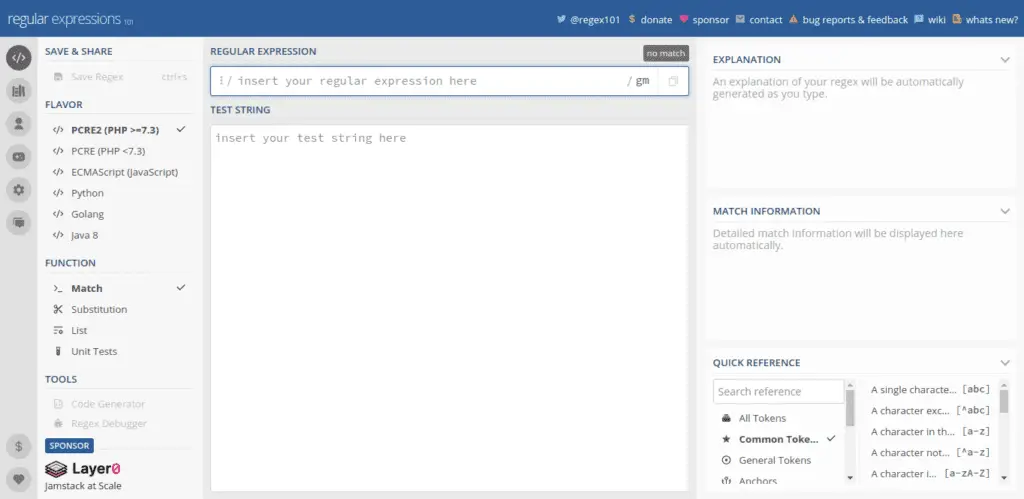
Regex101
The application offers both instruction for creating regular expressions and a ready environment for writing and testing expressions. Additionally, after creating an expression, we get a detailed explanation of it. So this is also the best tool from all tools for web developers.
Conclusion
So, these are the list of few tools for web developers. As I said there are many tools on the internet so comment on your favorite tool which is not on this list.
Bookmark this list and use it whenever required. I hope these tools will help you in your next project.
Now share this list with your friends and help them too ❤️.
You may also like,