#2 Editors for HTML
A simple text editor is all you need to learn HTML. In editor you write the html code.
HTML code in Notepad or TextEdit
Website may developed in modern editor like VSCode. However you can also use Notepad(windows) and TextEdit(Mac) as a beginner in HTML.
As a beginner you should code in Notepad or TextEdit. So you can remember tags name.
Follow the steps below to create your first web page with Notepad or TextEdit.
Step 1: Open Notepad (Windows)
Windows 8 or later:
Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
Windows 7 or earlier:
Open Start > Programs > Accessories > Notepad
Step 1: Open TextEdit (Mac)
Open Finder > Applications > TextEdit
Also change some preferences to get the application to save files correctly. In Preferences > Format > choose “Plain Text”
Then under “Open and Save”, check the box that says “Display HTML files as HTML code instead of formatted text”.
Then open a new document to place the code.
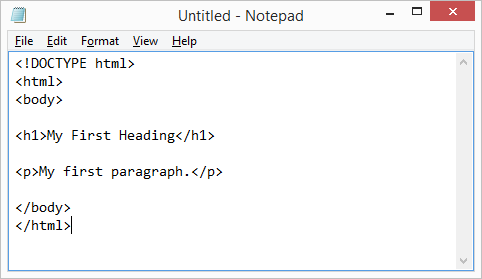
Step 2: Write Some HTML
Write or copy the following HTML code into Notepad or TextEdit

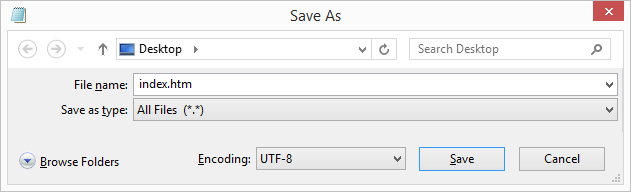
Step 3: Save the HTML Page
Save the file on your computer. Select File > Save as in the Notepad menu.
Name the file “index.htm” and set the encoding to UTF-8 (which is the preferred encoding for HTML files).

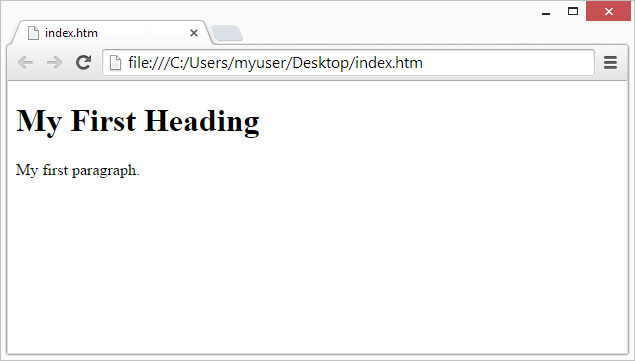
Step 4: View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double click on the file, or right-click - and choose “Open with”).
The result will look much like this:

Try this in your pc.
I’m using Visual Studio Code (VS Code) editor. As a beginner, you should try notepad and after some time you can move to VS Code. There are lots of editors for HTML. You can choose whatever you like.
You can try here
See the Pen basic html document by Arpit (@soniarpit) on CodePen.
Hope you like the tutorial. Share it with your friends.
Previous: #1 Introduction to HTML
Next: #3 HTML Basic