Cool CSS Button Border Animation on Hover
Here CSS code for Button Border Animation on Hover. This Code teaches you how pure CSS works. This animation made by HTML and CSS only. So here is the code. Cool CSS Button Border Animation on Hover
ButtonBorder.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Button Border animtion</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<a href="#"><span></span>Button</a>
</body>
</html>
Style.css
*{
margin: 0;
padding: 0;
background: #e0dcdc;
}
a{
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
width: 280px;
height: 100px;
background:#e0dcdc;
text-transform: capitalize;
text-align: center;
line-height: 100px;
color:black;
text-decoration: none;
font-size: 40px;
font-family: verdana;
letter-spacing: 4px;
}
a::before,a::after,span::after,span::before
{
content: '';
position: absolute;
width: 20px;
height: 20px;
background: #ff0;
transition: 1s;
mix-blend-mode:hue;
}
a::before
{
background: blue;
top:-5px;
left:-5px;
}
a::after
{
background: green;
top:-5px;
right:-5px;
}
span::after
{
background: red;
bottom:-5px;
right:-5px;
}
span::before
{
background: yellow;
bottom:-5px;
left:-5px;
}
a:hover::before, a:hover::after,
a:hover span::before,
a:hover span::after
{
width: calc(280px/2);
height: calc(100px/2);
}
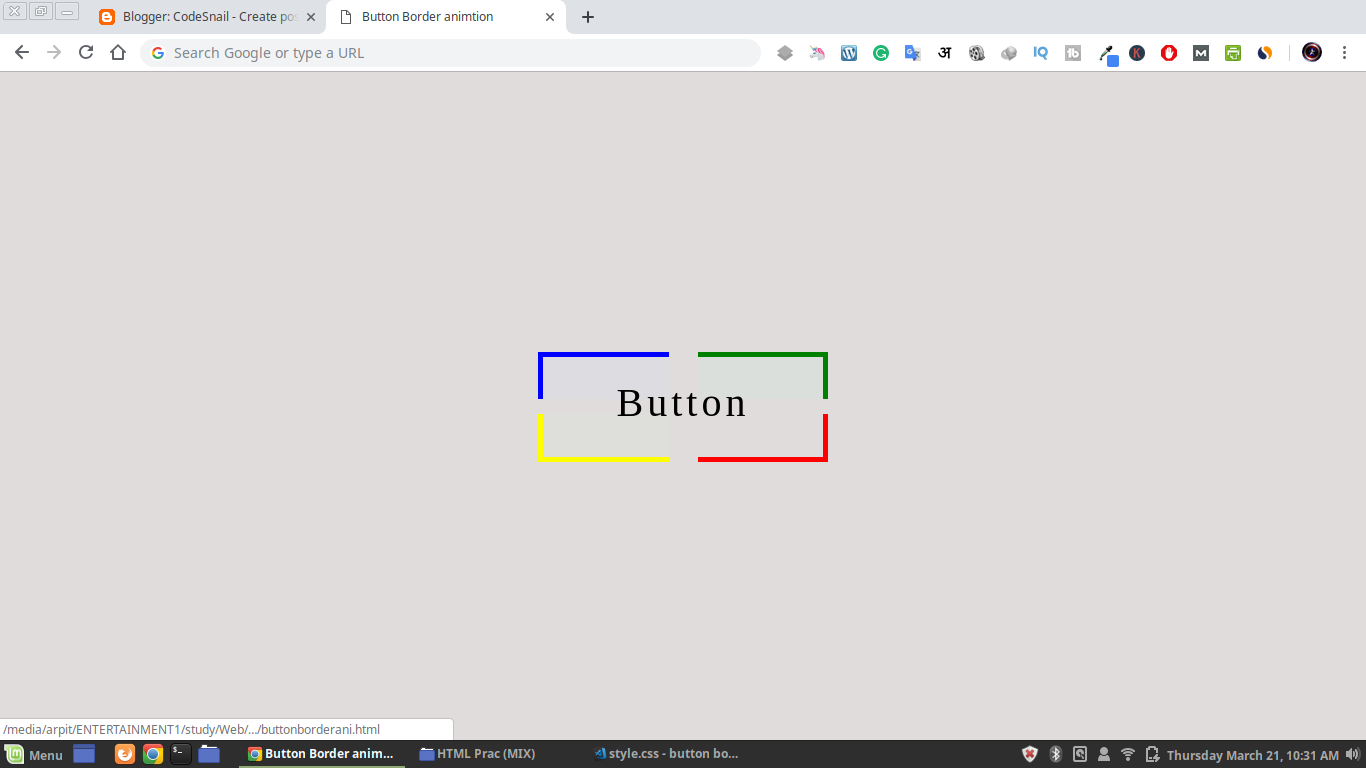
Output
(Try yourself to see animation)
Download this code here Download
So, this the cool CSS button border animation on hover. Try yourself and make an Awesome website.
You may also like,